Las políticas se entienden como el conjunto de firmas, evidencias y otros elementos de seguridad que van a determinar cómo se debe firmar documento.
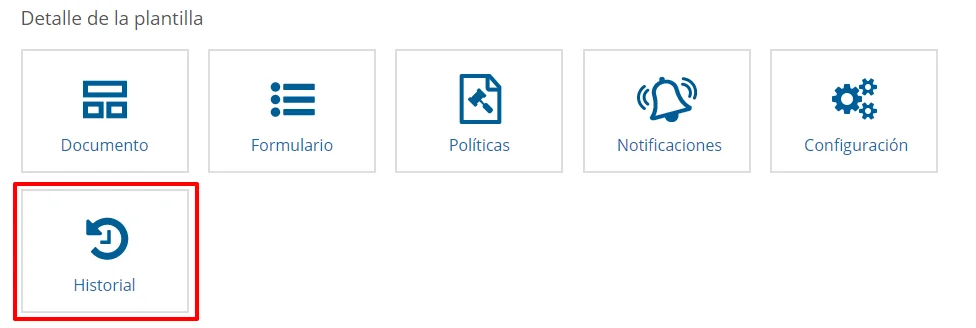
Viafirma Documents permite tantas combinaciones de políticas que documentar todos los casos que se pueden dar sería prácticamente imposible. Por ello, lo que proponemos es crear una plantilla en la que configuremos nuestra política apoyándonos con el diseñador visual y una vez se tengan las políticas diseñadas descargarse el formato JSON a través del Historial.

Desde ahí podemos descargar el json y de él coger el objeto «policies»
Vamos a ver un ejemplo para la combinación firma biométrica + firma en servidor.
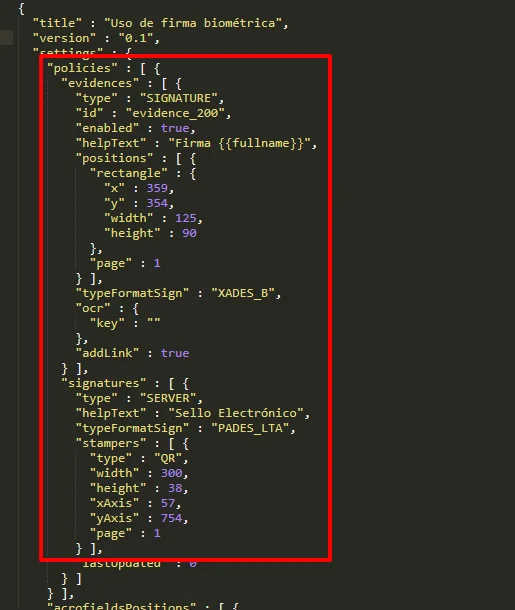
En este caso, el objeto policies sería la siguiente:

"policies" : [ {
"evidences" : [ {
"type" : "SIGNATURE",
"id" : "evidence_200",
"enabled" : true,
"helpText" : "Firma {{fullname}}",
"positions" : [ {
"rectangle" : {
"x" : 359,
"y" : 354,
"width" : 125,
"height" : 90
},
"page" : 1
} ],
"typeFormatSign" : "XADES_B",
"ocr" : {
"key" : ""
},
"addLink" : true
} ],
"signatures" : [ {
"type" : "SERVER",
"helpText" : "Sello Electrónico",
"typeFormatSign" : "PADES_LTA",
"stampers" : [ {
"type" : "QR",
"width" : 300,
"height" : 38,
"xAxis" : 57,
"yAxis" : 754,
"page" : 1
} ],
"lastUpdated" : 0
} ]
} ] Este objeto es el que habría que incluir en nuestro código para que se apliquen las políticas que hemos establecido desde el diseñador.