Policies are understood as the set of signatures, evidences and other security elements that will determine how a document should be signed.
Viafirma Documents allows so many combinations of policies that documenting all the cases that can occur would be practically impossible. Therefore, what we propose is to create a template in which we configure our policy using the visual designer and once the policies are designed, download the JSON format through the History.

From there we can download the json and from it we can get the object “policies”.
Let’s see an example for the biometric signature + server signature combination.
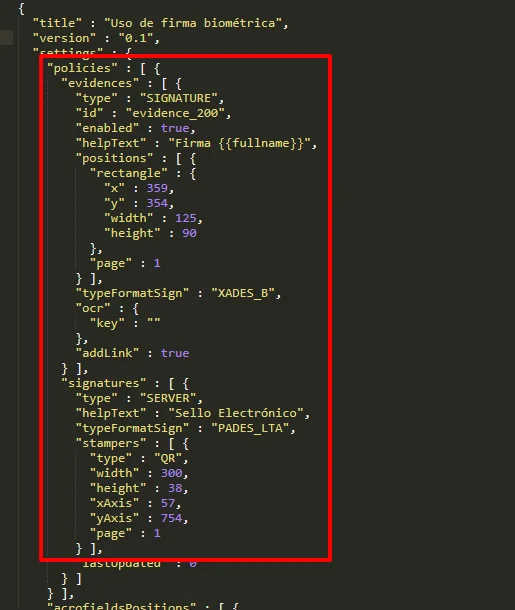
In this case, the policy object would be the following:

"policies" : [ {
"evidences" : [ {
"type" : "SIGNATURE",
"id" : "evidence_200",
"enabled" : true,
"helpText" : "Firma {{fullname}}",
"positions" : [ {
"rectangle" : {
"x" : 359,
"y" : 354,
"width" : 125,
"height" : 90
},
"page" : 1
} ],
"typeFormatSign" : "XADES_B",
"ocr" : {
"key" : ""
},
"addLink" : true
} ],
"signatures" : [ {
"type" : "SERVER",
"helpText" : "Sello Electrónico",
"typeFormatSign" : "PADES_LTA",
"stampers" : [ {
"type" : "QR",
"width" : 300,
"height" : 38,
"xAxis" : 57,
"yAxis" : 754,
"page" : 1
} ],
"lastUpdated" : 0
} ]
} ] This object is the one that should be included in our code so that the policies that we have established from the designer are applied.